AJAX: Introduction
A classic webpage can only transfer data back to the server using an http postback request that requires a full page reload. This is a problem for web applications, since a synchronous page reload breaks the user interaction: the user must wait for the response to arrive and the page will lose its current status (the scrolling position, the currently focused control, etc..).

A common solution to this problem is the use of AJAX (Asynchronous JavaScript and XML) callbacks. After the first full page load, the web application can make subsequents requests using javascript. The callback requests are asynchronous, so the user can continue to interact with the page while the response is loading. The response contains a list of changes that will be applied to the page "on the fly", like replacing existing elements with new content or add some css style to an existing element.
Interacting with a page on callback
PRADO has builtin support for AJAX callbacks in the form of Active Controls. These controls can trigger a callback request and have their properties (value, css style, attributes, ..) updated during a callback.
Before digging inside the list of Active Controls, it's good to have a look to how a page can be aware if the current request is a callback and how to interact with the page rendered on the client browser.
The IsCallBack property of the TPage class exposes whether the current request being handled is the consequence of a callback, and the CallbackClient property provides many methods to update and alter the client-side content during a callback request.
public function onClick($sender, $param)
{
if($this->IsCallback)
{
$this->getCallbackClient()->hide($this->TextBox1);
}
}
Active Controls (AJAX enabled Controls)
Active controls extends standard PRADO controls adding the ability to automatically update themselves on callbacks without the need of ad-hoc javascript calls. Active controls are reliant on a collection of javascript classes that gets added to the page automatically when needed.
Most active controls have a ActiveControl.EnableUpdate property that determines whether the active control is allowed to update the contents of the client-side when the callback response returns. Depending on the control different properties can be updated.
Some active controls can trigger a callback as a consequence of a clientside event (a button click, a checkbox being checked, a DOM event). The callback will first raise the normal serverside event associated to the control (eg: OnClick for a TButton or OnSelectedIndexChanged for a TRadioButtonList) and then the OnCallBack event.
The AutoPostBack property typically defaults to true for these controls.
Active controls have a ClientSide property that provides many subproperties to customize the controls and to hook some javascript code to the callback lifecycle, like showing a "Loading" logo at the start of a callback and hide it at the end.
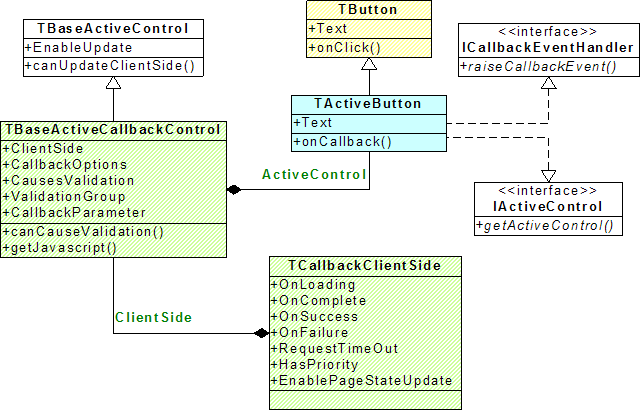
TActiveButton Class Diagram
The class diagram for TActiveButton is illustrated in the figure below.
Most active control that can perform callback request have a similar structure.

TActiveButton is an extension of TButton
and implements two additional interfaces ICallbackEventHandler and
IActiveControl. The TActiveButton contains an instance of
TBaseActiveCallbackControl
available through the ActiveControl property of TActiveButton.
The following example set the callback parameter of the TActiveButton when
a callback request is dispatched.
<com:TActiveButton
Text="Click Me"
OnCallback="button_callback"
ActiveControl.CallbackParameter="value" />
In the OnCallback event handler method, the CallbackParameter
is available in the $param object.
public function button_callback($sender, $param)
{
echo $param->CallbackParameter; //outputs "value"
}
Adding Client Side Behaviour
With in the ActiveControl property is an instance of
TCallbackClientSide available
as a property ClientSide of TActiveButton.
The ClientSide property contains sub-properties, such as RequestTimeOut,
and client-side javascript event handler, such as OnLoading,
that are used by the client-side when making a callback request.
The following example demonstrates the toggling of a "loading" indicator
when the client-side is making a callback request.
<com:TClientScript PradoScripts="effects" />
<span id="callback_status">Loading...</span>
<com:TActiveButton
Text="Click Me"
OnCallback="button_callback"
ActiveControl.CallbackParameter="value" >
<prop:ClientSide
OnLoading="jQuery('#callback_status').show()"
OnComplete="jQuery('#callback_status').hide()" />
</com:TActiveButton>
The example loads the "effects" javascript library using the
TClientScript component.
The ClientSide.OnLoading property value contains
javascript statement that uses the "effects" library to show the "Loading..."
span tag. Similarly, ClientSide.OnComplete property
value contains the javascript statement that hides the "Loading..." span tag.
See TCallbackClientSide for
further details on client-side property details.
Active Control Basic Infrastructure Classes
The following classes provide the basic infrastructure classes required to
realize the active controls. They can be useful to develop new active controls, but Prado users tipically don't need
to use them.
-
TActiveControlAdapter
API Manual
TActiveControlAdapter customizes the parent TControl class for active control classes.
It tracks changes in the viewstate values of the control and update
differences of the client-side HTML element attributes.
-
TActiveListControlAdapter
API Manual
TActiveListControlAdapter allows the adapted list controls to change the selections
on the client-side during a callback request.
-
TActivePageAdapter
API Manual
TActivePageAdapter process the page life-cycle for callback requests.
-
TBaseActiveControl
API Manual
TBaseActiveControl class provided additional basic properties common for every
active control. An instance of TBaseActiveControl or its decendent
TBaseActiveCallbackControl is created by TActiveControlAdapter::getBaseActiveControl()
method.
The EnableUpdate property determines wether the active
control is allowed to update the contents of the client-side when the callback
response returns.
-
TCallbackResponseAdapter
API Manual
TCallbackResponseAdapter alters the THttpResponse's outputs.
A TCallbackResponseWriter is used instead of the TTextWrite when
createHtmlWriter is called. Each call to createHtmlWriter will create
a new TCallbackResponseWriter. When flushContent() is called each
instance of TCallbackResponseWriter's content is flushed.
The callback response data can be set using the ResponseData property.
Active Control Infrastructure Advanced Classes
The following classes provide advanced properties and events needed to realize the active controls.
A Prado user can use them to customize active controls behaviour and interact directly with the client side during a callback.
-
TCallbackClientScript
methods to manipulate the client-side HTML elements, also includes methods
to invoke javascript Effects on HTML elements.
-
TCallbackClientSide
is used to specify client-side callback request options and client-side event handlers.
-
TCallbackEventParameter
provides the parameter passed during the callback request.
-
TCallbackOptions
allows a common set of callback client-side options to be attached to one or more active controls.