Master and Content
Pages in a Web application often share common portions. For example, all pages of this tutorial application share the same header and footer portions. If we repeatedly put header and footer in every page source file, it will be a maintenance headache if in future we want to something in the header or footer. To solve this problem, PRADO introduces the concept of master and content. It is essentially a decorator pattern, with content being decorated by master.
Master and content only apply to template controls (controls extending TTemplateControl or its child classes). A template control can have at most one master control and one or several contents (each represented by a TContent control). Contents will be inserted into the master control at places reserved by TContentPlaceHolder controls. And the presentation of the template control is that of the master control with TContentPlaceHolder replaced by TContent.
For example, assume a template control has the following template:
<%@ MasterClass="MasterControl" %>
<com:TContent ID="A" >
content A
</com:TContent >
<com:TContent ID="B" >
content B
</com:TContent >
<com:TContent ID="B" >
content B
</com:TContent >
which uses MasterControl as its master control. The master control has the following template,
other stuff
<com:TContentPlaceHolder ID="A" />
other stuff
<com:TContentPlaceHolder ID="B" />
other stuff
<com:TContentPlaceHolder ID="C" />
other stuff
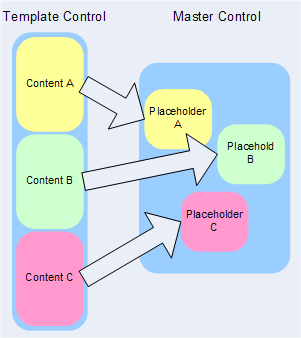
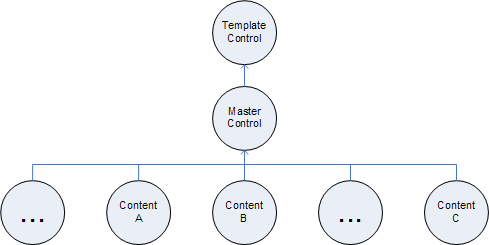
Then, the contents are inserted into the master control according to the following diagram, while the resulting parent-child relationship can be shown in the next diagram. Note, the template control discards everything in the template other than the contents, while the master control keeps everything and replaces the content placeholders with the contents according to ID matching.


Master vs. External Template
Master is very similar to external templates which are introduced since version 3.0.5. A special include tag is used to include an external template file into a base template.
Both master and external template can be used to share common contents among pages. A master is a template control whose template contains the common content and whose class file contains the logic associated with the master. An external template, on the other hand, is a pure template file without any class files.
Therefore, use master control if the common content has to be associated with some logic, such as a page header with search box or login box. A master control allows you to specify how the common content should interact with end users. If you use external templates, you will have to put the needed logic in the page or control class who owns the base template.
Performancewise, external template is lighter than master as the latter is a self-contained control participating the page lifecycles, while the former is used only when the template is being parsed.